pagefind搜索界面
博客主题自带的搜索引擎不知道为什么忽然坏掉了,半天没查出原因,遂决定重新修一个。试了常见的轻量型Fuse.js和flexsearch,也无法达到我想实现的效果。只好寻找其它方案,最后靠google搜到了pagefind插件,参考了白汤四物和点半九博客的教程,总算一次搭建成功!在这里记录一下博客搜索界面重生全过程。
准备工作:Git。如果你也是根据塔塔的教程搭建的hugo博客,那么一定会有这个工具!
1.安装pagefind,在hugo博客根目录右键,点击Git Bash Here调出指令页面,输入以下内容后回车:
npm i pagefind
2.生成hugo网站的静态文件。
hugo --minify
成功后博客根目录下会多出一个public文件。
3.生成pagefind索引。
npx pagefind --source public --bundle-dir search
4.在博客根目录下新建pagefind.yml文件,内容如下:
source: public
glob: post/*/*.{html}
bundle_dir: search
glob是指定pagefind都需要索引哪些位置的文件。例如我的博客文章路径是content/post,生成到public之后对应的目录是在post中,加上这个设置可以让pagefind只搜索博客文章。
5.运行pagefind,生成离线索引。
npx pagefind
6.建立搜索界面的html文件,并引入/public目录指定文件夹下的pagefind的js和css文件,html文件的自定义设置可以参考官方文档,总之我把所有文字都魔改了(?)
<link href="/search/pagefind-ui.css" rel="stylesheet">
<script src="/search/pagefind-ui.js" type="text/javascript"></script>
<div id="search"></div>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
new PagefindUI({
element: "#search",
showImages: false,
excerptLength: 3,
translations: {
placeholder: "请小狗搜索员搜索——",
clear_search: "删除!",
load_more: "让小狗搜索员继续寻找",
search_label: "站内检索",
filters_label: "文件分类",
zero_results: "小狗搜索员没有找到关于 [SEARCH_TERM] 的文件,可能一不小心被丢到地狱去了……",
many_results: "小狗搜索员成功找到了 [COUNT] 个关于 [SEARCH_TERM] 的文件!",
one_result: "小狗搜索员成功找到了 [COUNT] 个关于 [SEARCH_TERM] 的文件!",
alt_search: "小狗搜索员找不到关于 [SEARCH_TERM] 的文件。但是为你带来了另一份关于 [DIFFERENT_TERM] 的文件!",
search_suggestion: "小狗搜索员没能找到关于 [SEARCH_TERM] 的文件。可以试试以下方案。",
searching: "小狗搜索员正抱着 [SEARCH_TERM] 的委托努力搜索…"
}
});
});
</script>
7.自定义索引。pagefind默认所有h1文件都是标题,检索结果甚至会把博客名也放进去,可以通过data-pagefind-meta元素在hugo博客默认single.html里框定出标题的元素。
<h2 data-pagefind-meta="title" class="post-item post-title">
<a href="{{ .Permalink }}">{{ .Title }}</a>
</h2>
也可以直接在article元素里补上ata-pagefind-body表示需要索引此处的内容,虽然目前没看出加了这个和没加有什么区别,不过加了就加了吧(?
<article data-pagefind-body>
...
</article>
在文章模板的tag部分加入data-pagefind-filter元素后,搜索界面左侧就会出现标签分类模块。
<span data-pagefind-filter="标签"><i class="iconfont icon-pricetags-sharp"></i> {{ if .Params.tags }}{{ range .Params.tags }}<a href="{{ "tags/" | relURL }}{{ . | urlize }}">{{ . }}</a> {{ end }}{{ else }}{{ i18n "postMetaNoTag" }}{{ end }}</span>
8.自定义css。我把生成的默认css文件复制到了/static路径下魔改了样式引入,因为代码过长且过于个性化,所以就不贴在这里了。简单来说就是对着想改的地方右键检查,确认对应的是哪一串css代码后直接上手调整,如果还有不懂的就交给ChatGPT解答。
9.推送!如果你也是用Github Dekstop推送,那么会出现pagefind_extended.exe文件过大的报警,解决方案是右键一下这个文件.gitignore就好了嗯(亲测其实整个node_modules文件不上传都不会有影响x
Ps.教程里还有关于Github action自动更新配置索引的设定,不过我的博客是vercel部署的,还没研究vercel是否有相同的功能。因此目前每次更新博客都得手动重复一下步骤2,3,5。不过要优化也是之后再思考的事情了,能用就行,先躺一会再说!
博客URL链接的修改
参考文章:更改Hugo博客的永久URL链接,并用Netlify实现旧博文跳转
Fuji主题默认的博客文章URL是md文件名称,我又习惯直接用标题命名文件,导致博客链接十分冗长,每次分享到毛象上看着都有些别扭。其实挺早就想改了,因为太懒拖到了现在(。
首先,在博客根目录的config.toml文件里修改博客URL模板。
[permalinks]
post = "/:section/:slug/"
之后在博客文章的front matter处定义slug,以这篇装修报告为例:
---
title: ■■Loading:《hugo装修日志06》■■
date: 2024-03-20
slug: loading-hugo-06
---
这样博客文章就可以拥有简洁明了的URL了!不过因为修改了整个URL,没有办法重定向,算了,这也是博客建设过程中必然经历的……
waline评论迁移
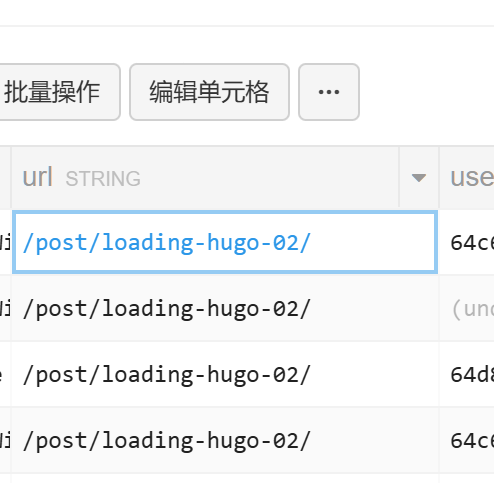
waline的评论追踪的是博客链接,一旦URL更换,评论就会无法显示,但此时的评论依旧还储存在数据库里,管理员后台也可以看到,因此我们可以在Leancloud的数据存储→结构化数据→comment里修改每条评论所指向的URL地址。

使用cloudflare R2存储桶功能搭建个人图床
参考文章:PICGO+白嫖Cloudflare R2存储做图床。
cdn.jsdelivr.net因污染彻底疯狂,有两种解决方法,一是将cdn.jsdelivr.net换成gcore.jsdelivr.net(这个方法被我应用到了waline所有自定义表情),二是自己建一个免费个人图床,实现图片URL也有家的温暖!(?
1,在cloudflare注册账号。侧边栏选择R2并开通。没有外币银行卡的话可以绑定paypal。
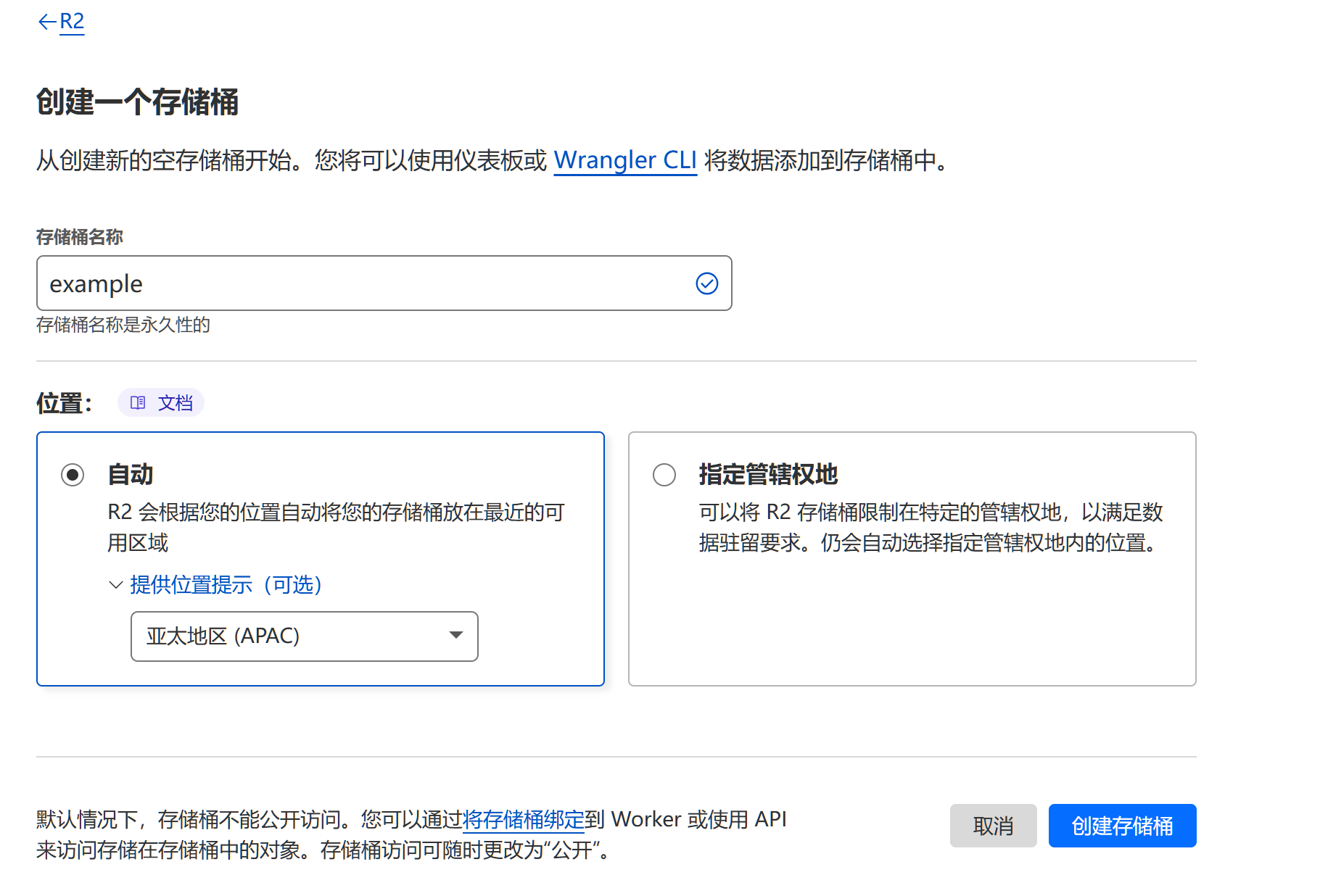
2,创建新的存储桶,名称取喜欢的就行,位置我选择了亚太地区。

3,在存储桶的设置中绑定自定义域名,只能绑定服务器在cloudflare托管的域或子域名,cloudflare会自动帮你在DNS设置里添加CNAME。如果不用自定义域名,也可以开启下面的R2.dev子域,允许公开访问。

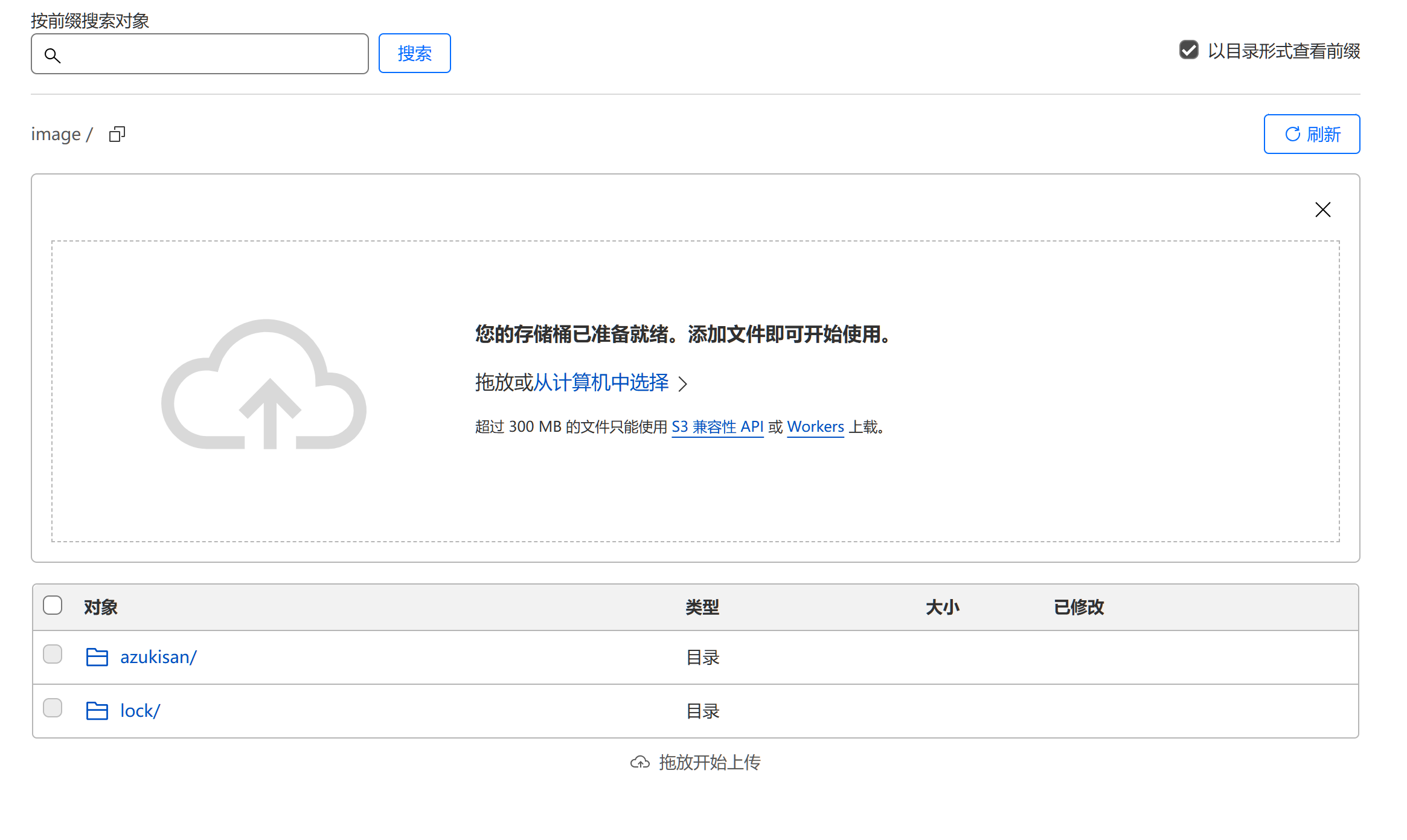
然后你就可以直接在存储桶上传文件了,我把存在github仓库上的图片下载了下来,全部上传进去,存储桶就会给每个文件分配自定义URL。R2 存储桶有单次上传限制,需要分批次上传。

4,为了使用picgo进行文件上传操作,我们需要生成存储桶的API,回到R2的概述页面,点击右上角的管理API令牌,创建一个新的API令牌,勾选允许对象读和写,权限时间永久。生成API令牌后,记下S3访问密钥ID和机密访问密钥。
5,打开picgo,在插件设置里搜索s3并安装,此过程可能需要一定时间。安装完成后,可以在图床设置一栏看到Amazon S3选项。

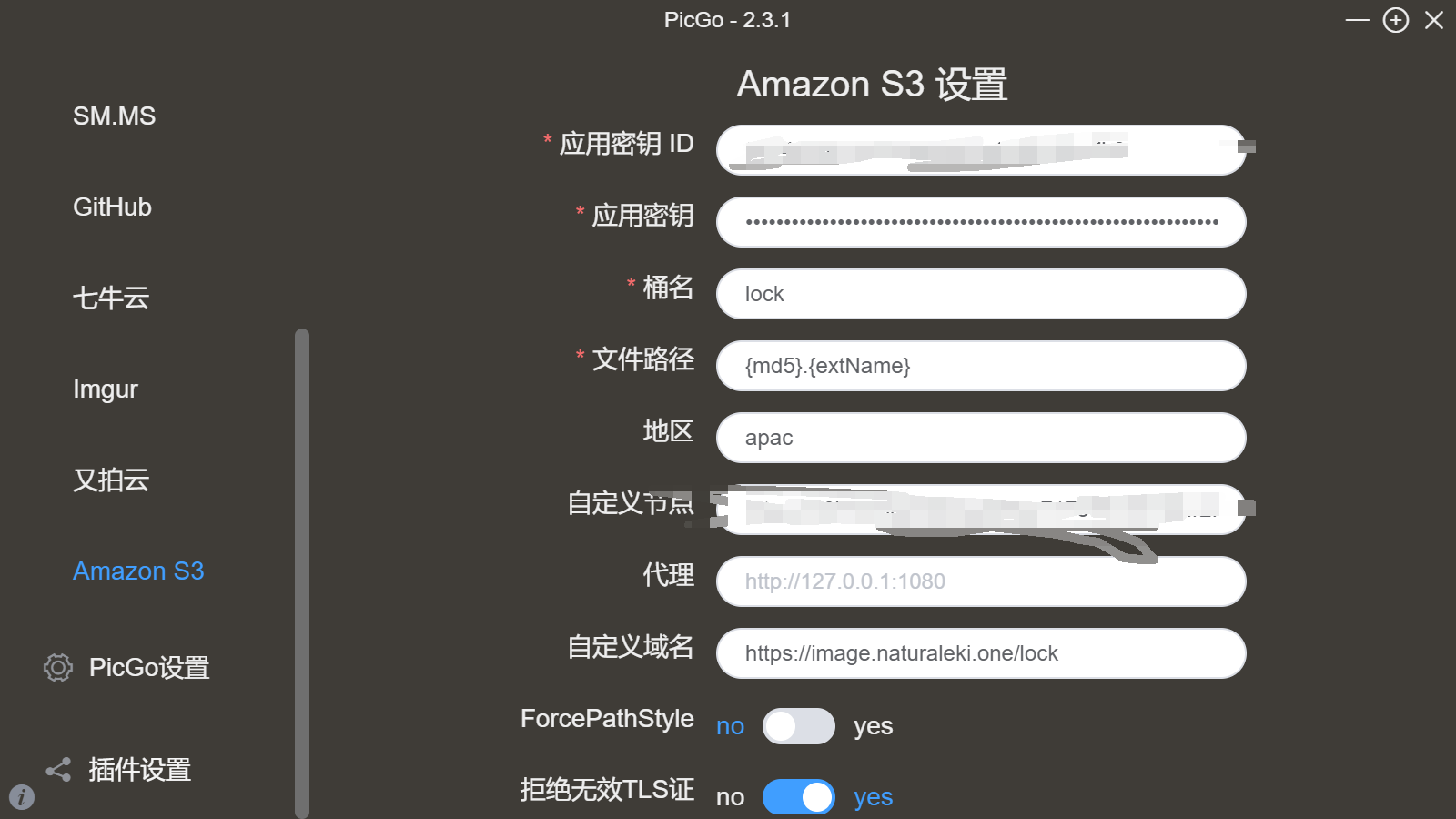
6,填写图床配置并保存。

-
应用密钥ID为S3访问密钥ID。 -
应用密钥为机密访问密钥。 -
桶名与R2存储桶同名(? -
文件路径可以参考官方文档,根据需要填写。 -
地区我觉得空着也可以(? -
自定义节点为存储桶设置→存储桶详细信息中的S3API,值得注意的是最后的/image可以改成自己喜欢的二级路径名字,直接删掉也可以,图片会直接传到存储桶根目录。 -
自定义域名填使用的存储桶公开访问域名。
最后随便拖一张图片上传测试一下,没问题就成功了!
下面是意义不明的Q&A问答环节:
Q1:本次图床迁移遇到的最大麻烦是什么?
A:上传文件……直接用浏览器在cloudflare上传真的特别麻烦,感觉摸透它的套路需要一些经验带来的天人感应。
Q2:使用了R2存储桶后,原来的cdn代理图床怎么办呢?
A:目前是在R2存储桶和Github仓库两边都备份了博客图片文件,狡兔三窟才能随时跑路。
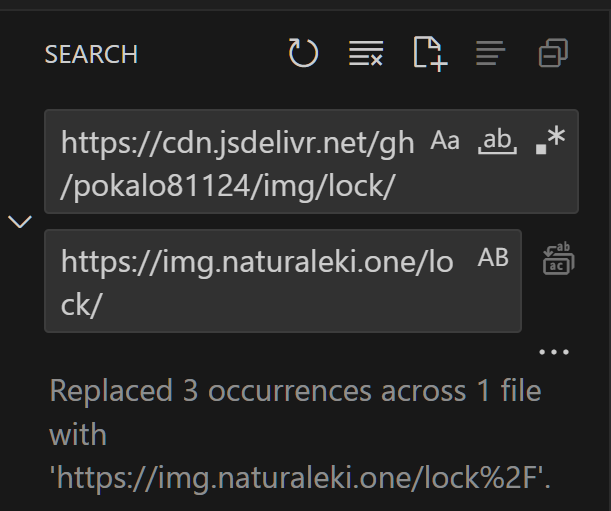
Q3:图床迁移后,博客上的图片链接怎么办呢?
A:Visualcode多文件一次性批量查找替换,你值得拥有。

Q4:随便发表一下感想吧!
A:妈妈我错了我以后写博客一定压缩图片再也不传2M以上高清原图了(下跪