从0.01开始的hugo框架
从八年前lof轻博客时代开始,我便一直想搭建一个自己的博客,于我来说,博客类似于冒险小虎队的秘密基地,文字寄存在博客上像是小狗窝在领地里。最初的博客是在Wordpress,Wix搭的,但两个框架加载都很慢,也因自定义内容太多,对平面设计一窍不通的我无从下手,搭出的页面总是不适配手机。最恐怖的是,还有,广告(闭眼)。唯一一个Wordpress搭出来的还算完整的博客,不到两个月就被我无情抛弃,现在连域名都想不起来力。在很长一段时间里,我使用的个人感觉有博客感(那是什么)的软件只剩下长毛象和ao3。之后毛毛象首页的象友有人转发了塔老师的博客搭建教程,我当时按照教程尝试了一下,全程一头雾水手忙脚乱,卡在本地预览那一步,遂放弃。刚好当时选选用NotionNext建了个站,可漂亮。于是便结合了一下博客里现学的经验,成功搭起了人生中第一个在vercel上部署的博客,除了买域名以外没花一分钱,完美!
话又说回来,我搭完了博客没几天,就被ff14暴风吸入,这一吸进去就是半年有余,咕到买的域名都要到期,才重新捡起差点又要被我遗忘的博客,抖了抖上面的灰,回到了姑且算是稳定更新状态。然而,很快我又意识到了新问题,NotionNext的版本更新实在是太频繁了,每次更新我都要重新修改自定义代码,本想着一个大版本更新一次,但看着更新日志里全都是bug修复,不及时更新也说不过去。久而久之,我萌生了找下一家博客框架的想法,遂重新点开塔塔老师的教程,这次的我跳过了本地预览步骤,照葫芦画瓢安装主题后直接推送到了github上让vercel跑,发现可行。遂一发不可收拾,我记得我是28日晚11点开工,本来想着12点前一定睡,结果捣鼓捣鼓着低头一看时间:妈妈呀,怎么已经天亮了啊!站起来收拾行李,逛完商场回到家继续捣鼓,到30日晚上才大体装修并搬迁完毕。感恩塔塔老师的手把手教程,塔塔老师,神!毛毛象博客搭建引路人!(流泪
主题
我用的hugo版本是0.115.3(似乎目前extended包只更新到这个版本),在Hugo官网的主题发布页的blog与Minimal tag里挑挑选选半天,最终确定下主博的主题是Fuji,我非常喜欢这种温柔的蓝紫配色。两个子博客也用了不同的主题,存文的是Simplog,存碎碎念的是Hugo Cat。
其实一开始没有搞懂clone在本地的文件分别代表什么,每次主题安装error时我都全部炸了重来,vercel报了一晚上错,甚至把单日免费用户deploy的次数上限都用完了。后来我才知道更换主题只需简单替换几个文件就可以,也终于看懂了vercel报错的原因:原来之前主题安装不上去是没有在默认模板页面文件下的设置文件里写路径!补上之后果然成功跑起来了。
哎,我对代码一窍不通,所以我的博客装修只停留在修改config.toml里的配置。之前想修改脚注,但是试着删一点字节跑就开始报错。背景色号也找到了修改的方法,但是一打开发现这个文件设置了致死量模块的色号,反复测试+修改想想就麻烦,搁置!全部搁置!能看出自定义的独一无二性就是胜利!主博客的名字依旧是天堂错误文件,介绍改成了“Across the Street, Cross one’s Heart.”,这句话来自废都物语中我最喜欢的一首bgm的介绍,希望重置的时候可以把这一首也保留下来。
子域名
一开始着手搞子博客时,我还想着:再买新域名好费钱,子博用vercel默认生成的就好了。直到我准备给主博客添加子博的超链接时才灵光一现:等一下,是不是还有子域名这种东西。立刻打开Dynadot的DNS设置,很快找到了子域名一栏,起先我在名称那列填了完整的域名进去,结果vercel那边一直报错,后来发现只要填子域名前的多出来的那一串字符就行了,剩下的设置按照主域名的来就好。

整完这些,意识到我挺喜欢子域名这个说法的,有一种无性繁殖的美。
Markdown
Hugo的文章使用的是Markdown语法,我参考了简单的Markdown教程和Markdown颜色图鉴。
搬运过程中发现几个有趣的点。
-
#H1标题不进目录,只有##H2及以下的标题才会在目录栏显示
-
有的加粗会无法显示,最简单的解决方法是加粗范围去掉两边的标点符号
-
折叠时折叠标题加粗无效,目前没有找到很好的解决方法,不过可以改字号和颜色就无所谓了
-
色号有色差(废话)
-
实现空行直接插空白占位符(好像我在wordpress还是哪里发文也用到过这个)
添添补补敲了一堆,推送后去博客里看到预想中的效果那一刻成就感爆棚,从这方面考量Markdown确实胜过了Notion。当然Notion也有Notion的方便和美丽,例如我的游戏足迹表格就搬不过来了,只能偷懒贴一个外链。把目前的文章全部用Markdown语言修改搬运完毕后,我的脑里只剩一句感想:Markdown真是一门伟大的语言啊!(?
CDN图床
我在搬运博客内容中遇到的最大问题就是图片的插入。以前用NotionNext时只要在Notion里添加图片就能自动显示出来。换了Hugo框架后,单纯复制过去图片全部加载不出来,只得求助谷歌。搜出来的简单的方法有两种,一是直接把图片放到博客文件里,在Markdown里写本地文件路径,我的理解是这样推送后可以直接读取github上的图片。另一种方法是用CDN图床代理,我感觉这个方法或许对大陆加载更友好一点,刚好我在修改博客自带的favicon.html文件时通过图片链接找到了主题制作人使用的CDN代理,进一步找到了用picgo和jsdelivr搭建免费图床的教程。只要在github建一个公开仓库,生成Token填进去,就可以在picgo客户端上传图片,然后黏贴自动生成的代码就行,上传的图片还可以在相册随时查看复制,特别方便。虽然这样免费图床没有私密性,或多或少存在安全隐患,但我也不会在这里发什么隐私敏感内容,所以,嗯,无所谓啦!

Favicon
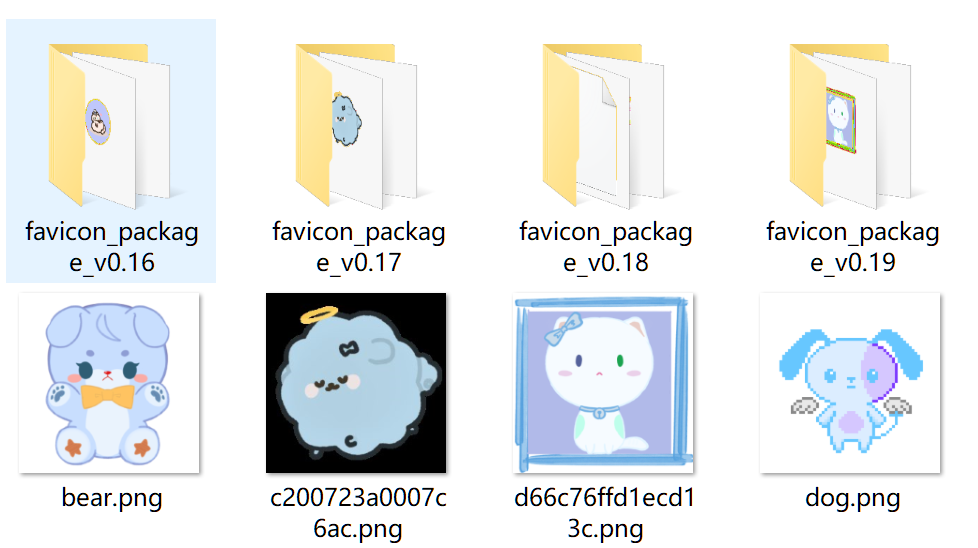
我对favicon自定义有一股执念,概括起来大概是:博客的脚注可以主题默认,但favicon一定要是自己的。花了一下午的时间弄好了三个博客的favicon,logo图标是在捏咔上找有无背景选项的小动物捏捏里捏出来的(不商用),再把捏好的图扔到Favicon Generator里生成全套Favicon的zip包,就可以按需取用了!我很满意主博现在的新logo,非常之可爱ww

值得一提的一次乌龙报错:在更新主博favicon的时候,我像往常一样把favicon图片拖到picgo里,结果picgo开始报错,试了好多次都不行。翻了一下系统日志,错误原因是请求失败,换了一个新token,依旧报错,吓得我以为是jsdelivr代理失效了。又思考半天,心里生成一个模糊的猜想,我随便找了个其它图片拖到picgo里,这次上传成功。于是我瞬间理解了一切:新的favicon文件路径名称和旧favicon文件路径名称完全一样,也就是说这个代理链接已经被占据了,最简单的处理方法就是修改图片名称或者在github上建一个新的文件路径。这样一来就不用使用CDN第二天就要找下家了,可喜可贺,可喜可贺。
评论区
最初是想使用waline评论系统(因为好看),结果部署完服务端后就不知道客户端怎么配置了,折腾了一小时也没什么进展,想着大概是目前这个主题不适配,于是换回了最简单的disqus,在自定义里删掉了我认为很丑的部分,开放了匿名评论(但是匿名要审核,我找不到在哪里关掉)。由于大部分时间都在毛毛象交流,我时常会忘记看评论箱子,不过,如果您可以留下一点评论,我会非常高兴的!
整完啦!来点Freetalk
虽然标题的日志后写着01,但未来有没有02还是个谜,等我什么时候通过天人感应(?)理解了header.html和footer.html的修改再说……要是没有那样的人神合一,就当我是一只说一不二的小狗吧!(别乱用词